Step three: Retrieve ingredients
Ingredients will be needed to be retrieved while setting up the salad station in order to portion the salad.
Required ingredients
| Ingredient | Photo | Description |
|---|---|---|
| Olive Garden salad greens |  |
Olive garden salad greens, or more formerly "Olive Garden salad mix" is a lettuce, romaine, cabbage, and carrot blend. |
| Roma tomatoes |  |
Roma tomato slices |
| Pepperoncinis |  |
Whole (drained) pepperoncinis |
| Black olives |  |
Pitted (drained) black olives |
| Red onion rings |  |
Sliced red onion rings (slices) |
| OG signature salad dressing |  |
Olive Garden signature Italian salad dressing |
| Croutons |  |
Homestyle croutons |
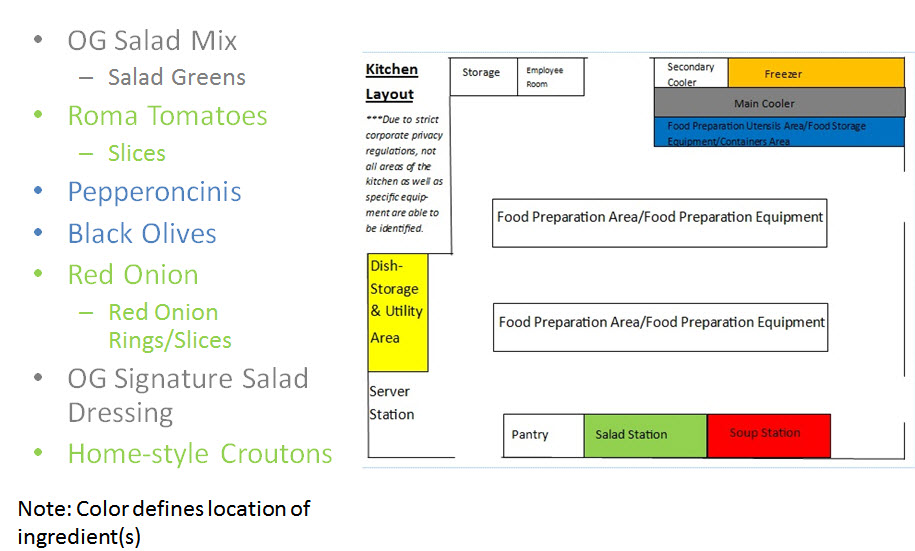
Ingredients location

| Ingredient | Location | Color on Map |
|---|---|---|
| Olive Garden salad mix | Cooler | Grey |
| Roma tomatoes | Salad station | Green |
| Pepperoncinis | Food prep storage | Blue |
| Black olives | Food prep storage | Blue |
| Red onion | Salad station | Green |
| Olive Garden signature salad dressing | Cooler | Grey |
| Croutons | Salad station | Green |
Internet Explorer Conditional Comments
These liquid layouts contain an Internet Explorer Conditional Comment (IECC) to correct two issues.
- Browsers are inconsistent in the way they round div sizes in percent-based layouts. If the browser must render a number like 144.5px or 564.5px, they have to round it to the nearest whole number. Safari and Opera round down, Internet Explorer rounds up and Firefox rounds one column up and one down filling the container completely. These rounding issues can cause inconsistencies in some layouts. In this IECC there is a 1px negative margin to fix IE. You may move it to any of the columns (and on either the left or right) to suit your layout needs.
- The zoom property was added to the anchor within the navigation list since, in some cases, extra white space will be rendered in IE6 and IE7. Zoom gives IE its proprietary hasLayout property to fix this issue.
Backgrounds
By nature, the background color on any div will only show for the length of the content. This means if you're using a background color or border to create the look of a side column, it won't extend all the way to the footer but will stop when the content ends. If the .content div will always contain more content, you can place a border on the .content div to divide it from the column.